Page Six Style
art direction, VISUAL DESIGN, UX/UI, DESIGN SYSTEM
Page Six Style launched in 2018 as the new destination for celebrity fashion and beauty. With the latest trends, red carpet photos and beauty tips, Page Six Style brings you the inside scoop on what your favorite celebs are wearing and how to shop the look.
I was tasked with creating the brand identity and worked with Creative Director, Jan-Jan Tayson to design both the visual and UX/UI for the fashion news site. To help speed up our workflow and remain on target to launch ahead of New York Fashion Week, we partnered with Adobe to use their new user experience design tool, Adobe XD.
Project:
TIMELINE:
Jan ➝ Aug 2018
ROLE:
Art Director, Visual + UX Designer
Skills:
Research, UX/UI, Website Design, Branding, Product Design, Prototyping, Design System
║the Challenge║
Reach female audience and gain advertisers
Our challenge was to create a new product that would put emphasis on our neglected female audience and provide more branded opportunities to potential advertisers.
║research║
Goals and Insights
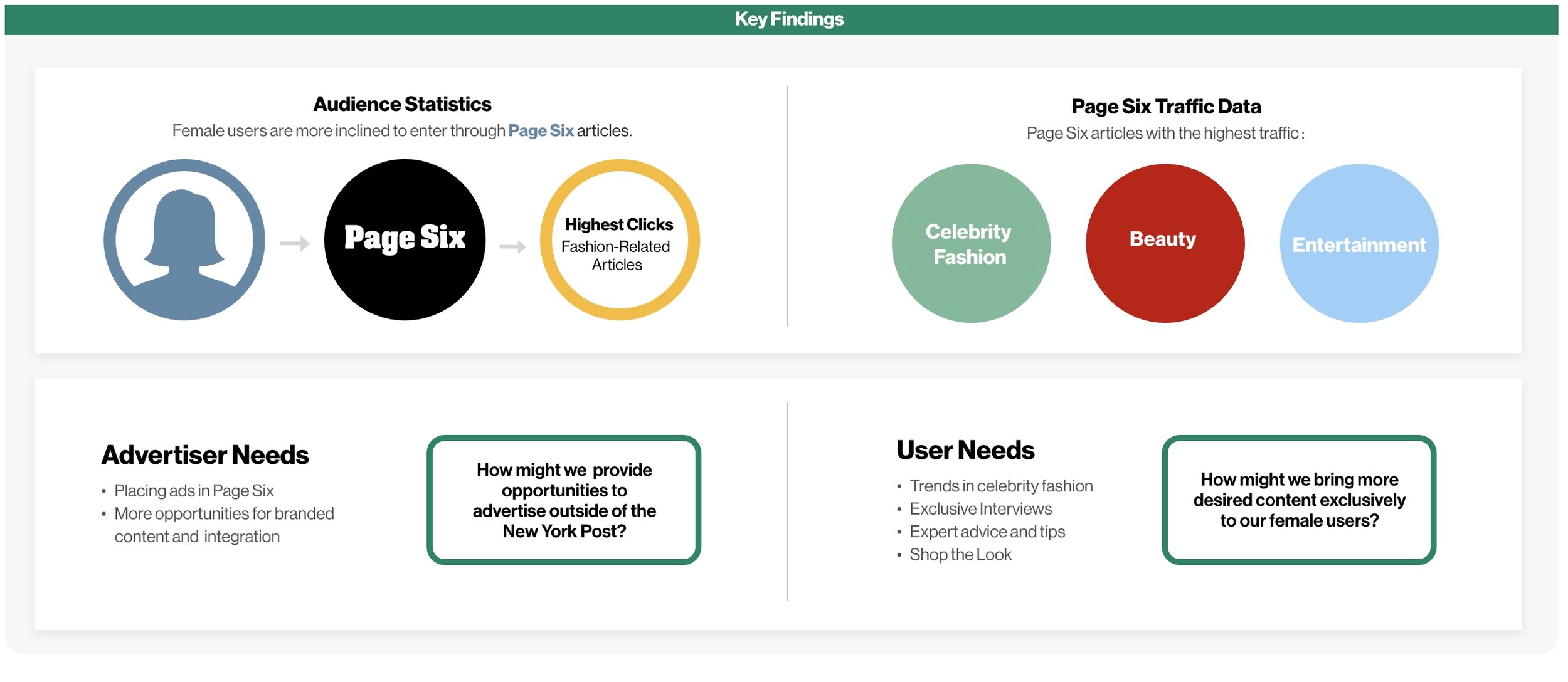
The digital design team and I began by establishing the following research goals:
research insights ➝
Below are some highlights from the traffic and audience data we studied through google analytics. All findings were then organized into a presentation deck and shared with stakeholders.
║Meet the user║
Persona: Ashley Bell
Based on our research, I developed a persona to help create empathy and further understand what matters most to our female users.
║ideation║
Logo Design + Wireframes
When designing the new logo for Page Six Style, I created several moodboards of inspirational imagery and logo references. Overall, the goal was to evoke high fashion while remaining close to the Page Six branding. After the designs were approved, I went on to create the high-fidelity wireframes for the Page Six Style site.
Logo Moodboards ➝
Logo concepts ➝
High-Fidelity wireframes ➝
║visual design solution║
Final Designs
Below are the final logo and web designs created for the Page Six Style website. Dedicated to celebrity fashion content, we listened to our female audience and created an exclusive experience bringing the latest trends straight from the experts, photo galleries featuring celeb looks and buy now options for beauty and clothing products directly from the website.
Page Six Style Logo
Page Six Style Website
║SPECS║
Deliverables
To prepare for development, I created the dev paddings and exported all necessary mock and svg assets. Working solely in Adobe XD, we were able to efficiently create designs, prototypes and spec work all in one place.
Paddings ➝
design system ➝
We created a design system so that all elements used within Page Six Style could be easily accessed and understood by teams and stakeholders.
║takeaways║
Impact:
Performance From 2018 into 2019 - Jump in second quarter: Page Six traffic went up by 20%
Celebrated Launch with a Partnership with Barneys
Branding + Adobe XD
As a lover of fashion and celeb gossip, I was very excited to work on the branding and designs for Page Six Style. It allowed me to brush up on my graphic design skills and gave me the wonderful opportunity to further explore the new tool Adobe XD. I continue to use Adobe XD for all of my design and prototype work and look forward to seeing what new features they have in store for the future.